2014年10月31日金曜日
2014年10月29日水曜日
2014年10月28日火曜日
cssだけでcheckboxやradioのデザインを変更
cssだけでcheckboxやradioのデザインを変更
Firefoxのデフォルトプルダウン(select box)デザインを消す! - Qiita
http://qiita.com/mimoe/items/04d700d4140cd5150d5a2014年10月24日金曜日
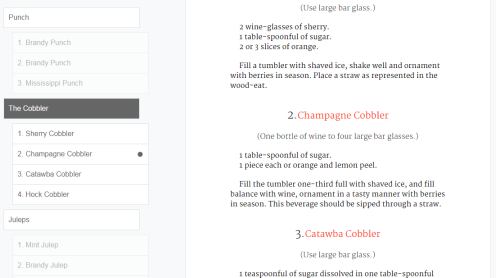
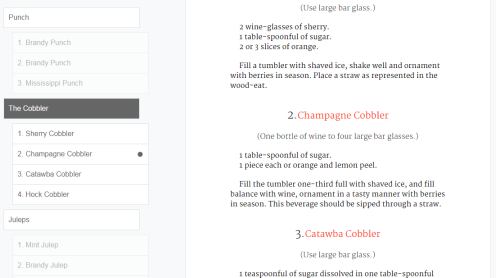
jQuery: 目次を自動で作成 contents
gajus/contents GitHub
綺麗なTOCを自動で作られるjQueryプラグイン「contents」。
HTML階層をページサイドに次のように、自動で生成して表示できます。
メニューをクリックでコンテンツにアニメーションしつつ移動できます。

綺麗なTOCを自動で作られるjQueryプラグイン「contents」。
HTML階層をページサイドに次のように、自動で生成して表示できます。
メニューをクリックでコンテンツにアニメーションしつつ移動できます。

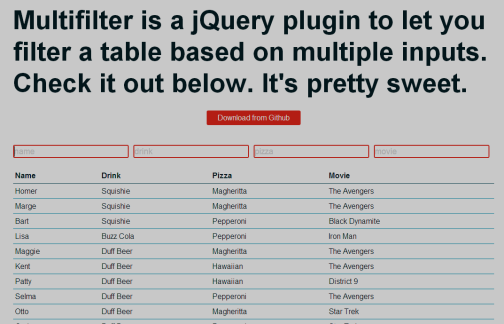
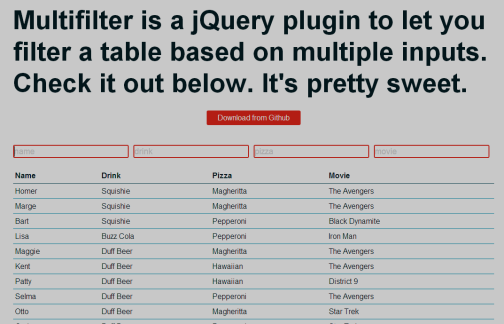
jQuery: Multifilter - 複数条件で結果を絞り込めるテーブルを実装できる
Multifilter - Sort a table on Multiple inputs. A jQuery plugin from Tommy Palmer.
複数条件で結果を絞り込めるテーブルを実装できるjQueryプラグイン「Multifilter」

複数条件で結果を絞り込めるテーブルを実装できるjQueryプラグイン「Multifilter」

複数RSSをjQueryでアグリゲートして1ページに表示できるjQueryプラグイン「jQuery Feeds」:phpspot開発日誌
複数RSSをjQueryでアグリゲートして1ページに表示できるjQueryプラグイン「jQuery Feeds」:phpspot開発日誌
複数RSSをjQueryでアグリゲートして1ページに表示できるjQueryプラグイン
「jQuery Feeds」
クロスドメインのRSSもサポートしていて、サーバサイドスクリプトは一切不要。
複数のRSSを時系列にサクッとまとめて表示したい場合に便利そうです
複数RSSをjQueryでアグリゲートして1ページに表示できるjQueryプラグイン
「jQuery Feeds」
クロスドメインのRSSもサポートしていて、サーバサイドスクリプトは一切不要。
複数のRSSを時系列にサクッとまとめて表示したい場合に便利そうです
jQuery: ページの一部分だけ Ajax で読み込む方法
HTMLを先に読んで、ページの一部分だけ Ajax で読み込む方法 [ JavaScript ] みどりのウェブ開発日記 Ajax jQuery PHP XHTML CSS の覚書
// ポイント① ページの読み込みが終わったらAjax通信を始める$(window).load(function(){ $.ajax({ type: "GET", url: "hoge.php?product_name="+product_name+"", // ポイント② 送信前にローディング画像を表示する beforeSend: function(){ $('#fade').fadeIn(); }, success: function(html){ $("#product_list_view").html(html); }, error: function(html){ alert("見つかりません"); }, // ポイント③ 通信が終了したらローディング画像をフェードアウト complete : function(data){ $('#fade').fadeOut(1500); } }); });2014年10月23日木曜日
jQuery: クリック連打で狂ったようにアニメーションするのを止める方法
jQueryのhoverイベントで 狂ったようにアニメーションするのを止める方法
$(".hoge").slideDown();
に stop() を追加します。
$(".hoge").stop().slideDown();
あるいは、アニメーションしている間は動作しないようにする。
$(".hoge").not(":animated").slideDown();
アニメーション中かどうか判断して処理
if ($(".hoge").is(':animated')) { ~処理~; }
$(".hoge").slideDown();
に stop() を追加します。
$(".hoge").stop().slideDown();
あるいは、アニメーションしている間は動作しないようにする。
$(".hoge").not(":animated").slideDown();
アニメーション中かどうか判断して処理
if ($(".hoge").is(':animated')) { ~処理~; }
jQuery: hasClassの否定 - 特定のクラス名を持たない要素を指定
LABO LABO hasClass の否定
クラス'class_name'を持っている要素の指定は、
⇒ $element.hasClass('class_name')
ですが、
クラス'class_name'を持っていない要素を指定する場合は、
⇒ $element.not('.class_name')
(例) var $list = $('li').not('.check_desabled');
クラス'class_name'を持っている要素の指定は、
⇒ $element.hasClass('class_name')
ですが、
クラス'class_name'を持っていない要素を指定する場合は、
⇒ $element.not('.class_name')
(例) var $list = $('li').not('.check_desabled');
2014年10月16日木曜日
jQuery スクロール移動
#switch にスクロール移動するには
1 | $(function(){ |
2 | $('#switch').click(function(){ |
3 | $('body').scrollTop(0); |
4 | }); |
5 | }); |
#switch に滑らかスクロール
1 | $(function(){ |
2 | $('#switch').click(function(){ |
3 | $('html, body').animate({ |
4 | 'scrollTop': 0 |
5 | }, 1000, 'swing'); |
6 | }); |
7 | }); |
登録:
投稿 (Atom)





