2017年1月30日月曜日
静的サイトジェネレータ
JavaScript ベスト・オブ・ザ・イヤー 2016
https://risingstars2016.js.org/ja/#10 静的サイトジェネレータ
#1 Hexo
A fast, simple & powerful blog framework, powered by Node.js.
#2 Gatsby
Transform plain text into dynamic blogs and websites using React.js
#3 Phenomic
Modern static* website generator based on the React and Webpack ecosystem
#4Metalsmith
An extremely simple, pluggable static site generator.
#5Harp
Static Site Server/Generator with built-in preprocessing
静的サイトジェネレータ("Static Site Generators" 略してSSG) は .html, .css, JavaScriptといったWebサイトを構成するファイル一式を生成してくれるツールです。生成されたファイルは、ApacheやNginxのシンプルなWebサーバーへ悩み無用でデプロイできます。データベースやWebアプリケーションフレームワークのセットアップも不要です。例えば、SGGのひとつである Gatsby は自らをこう表現しています:
1995年ころのようにサイトを構築する。
静的なWebサイトは高速、堅牢で、メンテナンスも容易です。
SSGが人気なのは、静的なWebサイトを無料でホスティングできるサービスが多いことも要因でしょう。
Github pages
Gitlab pages
Netlify
Surge
Now static
Hexo
2016年でもっとも人気のあったSSGがNode.jsでビルドする Hexo です。とてもよくできたSSGで、WordpreessのようなCMSに近く、ブログの構築に利用できます。i18nプラグインを含め、多くのフィーチャを提供しています。
Gatsby
ニューカマーの Gatsby のソリューションは非常に興味深いものです。静的htmlファイルを生成するのにReactのエコシステムを利用しており、競合と一線を画しています。Reactコンポーネントを取り込んでいることからもわかるように、Markdownやサーバーサイドレンダリングをサポートしており、パワフルな仕上がりになっています。
Docker で PHP 開発環境を作る
【超簡単】Docker でモダンな PHP 開発環境を作る (PHP, MySQL, PHP-FPM, nginx, memcached) - koni blog
http://koni.hateblo.jp/entry/2017/01/28/1505222017年1月29日日曜日
AWS EC2でphpMyAdminを使えるようにする
phpMyAdminの設定ファイルを開き、アクセス許可設定を修正する。
$ sudo nano /etc/httpd/conf.d/phpMyAdmin.conf
このファイルの中に、<IfModule mod_authz_core.c>という要素があるので、これを探し、その更に下の<RequireAny>を探す。
<RequireAny>
#Require ip 127.0.0.1
Require all granted
Require ip ::1
</RequireAny>
※参考:AWS EC2へwordpressを移行する方法。
http://toach.click/wordpress-to-ec2/
$ sudo nano /etc/httpd/conf.d/phpMyAdmin.conf
このファイルの中に、<IfModule mod_authz_core.c>という要素があるので、これを探し、その更に下の<RequireAny>を探す。
<RequireAny>
#Require ip 127.0.0.1
Require all granted
Require ip ::1
</RequireAny>
※参考:AWS EC2へwordpressを移行する方法。
http://toach.click/wordpress-to-ec2/
Linux MySQLに接続する
$ mysql -u ユーザー名 -D データベース名 -p
-u オプションでは MySQL に接続するユーザー名を指定します。
-D オプションでは接続先のデータベース名を指定します。
-p オプションはパスワードを送信する場合に指定します。
-u オプションでは MySQL に接続するユーザー名を指定します。
-D オプションでは接続先のデータベース名を指定します。
-p オプションはパスワードを送信する場合に指定します。
2017年1月27日金曜日
2017年1月25日水曜日
HTMLプロトタイプ
ワイヤーフレームを捨ててHTMLプロトタイプに移行した結果 | perspective|東京のWeb制作会社|株式会社ベイジ|baigie inc.
https://baigie.me/sogitani/2016/04/goodbye-wireframe/コーシャ(Kosher)認定とは
ユダヤ教の食事規定"コーシャ"
岩手の地酒 株式会社南部美人さまのホームページより
今、海外で注目を集める食事規定"コーシャ"とは
http://www.nanbubijin.co.jp/tres_bon_mariage/kosher/
岩手の地酒 株式会社南部美人さまのホームページより
今、海外で注目を集める食事規定"コーシャ"とは
http://www.nanbubijin.co.jp/tres_bon_mariage/kosher/
地域経済分析システム(通称:RESAS)
内閣官房(まち・ひと・しごと創生本部事務局)及び経済産業省が、地上自治体による様々な取組を情報面から支援するために、2015年4月より提供している「地域経済分析システム(通称:「RESAS」(リーサス))」を活用することで、訪日外国人旅行客の実態、消費動向等を把握することが可能
RESAS 地域経済分析システム
https://resas.go.jp/
RESAS 地域経済分析システム
https://resas.go.jp/
2017年1月24日火曜日
Node.js + Express はじめの一歩
ゼロからはじめるExpress + Node.jsを使ったアプリ開発 - Qiita
http://qiita.com/nkjm/items/723990c518acfee6e473Express + Node.jsで基本を理解した次の一歩 - ディレクトリ構成をルーティング・ミドルウェアを理解して考えてみる - Qiita
わかりやすい Deep learning スライド
Deep learningの概要とドメインモデルの変遷
http://www.slideshare.net/ssuser756ec5/deep-learning-712596652017年1月23日月曜日
Electron
Re:ゼロからはじめるElectron 〜Electronで ゲームを作りたかった話〜 #kyotojs // Speaker Deck
https://speakerdeck.com/potato4d/re-zerokarahazimeruelectron-electronde-gemuwozuo-ritakatutahua-number-kyotojs2017年1月19日木曜日
Node.js - Base64エンコード画像を画像ファイルとして保存
Node.js で簡単にできた。
save base64 encoded image
https://gist.github.com/madhums/e749dca107e26d72b64d| /* | |
| * Taken from http://stackoverflow.com/questions/5867534/how-to-save-canvas-data-to-file/5971674#5971674 | |
| */ | |
| var fs = require('fs'); | |
| // string generated by canvas.toDataURL() | |
| var img = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAYAAACNiR0" | |
| + "NAAAAKElEQVQ4jWNgYGD4Twzu6FhFFGYYNXDUwGFpIAk2E4dHDRw1cDgaCAASFOffhEIO" | |
| + "3gAAAABJRU5ErkJggg=="; | |
| // strip off the data: url prefix to get just the base64-encoded bytes | |
| var data = img.replace(/^data:image\/\w+;base64,/, ""); | |
| var buf = new Buffer(data, 'base64'); | |
| fs.writeFile('image.png', buf); |
2017年1月18日水曜日
PHP: Base64でエンコードされた画像データを、画像ファイルとして保存
PHPの場合
I have a base64 encoded png, how do I write the image to a file in PHP? - Stack Overflow
http://stackoverflow.com/questions/1532993/i-have-a-base64-encoded-png-how-do-i-write-the-image-to-a-file-in-phpAWS EC2/S3 最初の設定
Amazon EC2編~EBSボリュームを追加してみよう!Update~|AWS EC2 EBS Windows linux | | ナレコムAWSレシピ
https://recipe.kc-cloud.jp/archives/8450Amazon EC2編~EBSボリュームサイズを変更してみよう!Update~|AWS EC2 EBS Windows linux| | ナレコムAWSレシピ
Amazon S3 編。S3 バケットの作成をご説明 | 使い方・ナレコムAWSクラウド | ナレコムAWSレシピ
Chrome デベロッパーツール 便利な機能
[翻訳]Chrome デベロッパーコンソール 意外と知られていない10の機能 - Qiita
1. jQueryが入っていなくても$$で同等のことができる
jQueryが入っていなくても$$('.hoge'), $$('#hoge'), $$('tagName')で同等のことができる($が2個であることに注意)。
$が1個の$('.hoge')も定義されているが、こちらは配列でなく1個の要素を返してくる。
2. ページを編集できる
document.body.contentEditable=true とすると、ブラウザ上であたかもテキストエディタのようにページを編集できるようになる。
このモードにいるときはページ内の要素がクリックに反応しなくなるので、
document.body.contentEditable=false で元に戻せる。
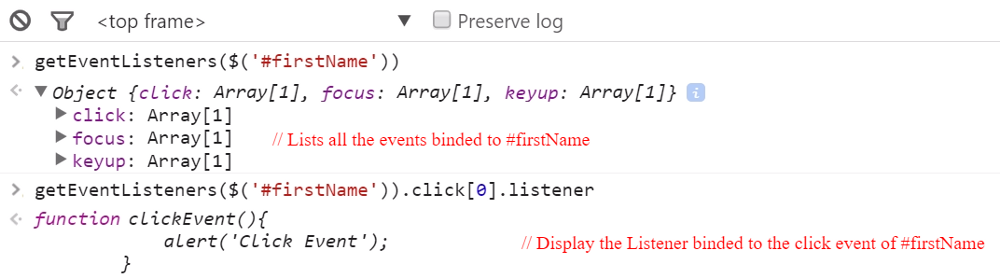
3. 要素に結び付けられたイベントリスナを調べる
getEventListeners($('#firstName')) 4. イベント発生を監視してログ出力
monitorEvents($('selector'))で全てのイベントを監視monitorEvents($('selector'),'eventName')で指定のイベントを監視monitorEvents($('selector'),['eventName1','eventName3',….])で複数のイベントを指定unmonitorEvents($('selector'))で監視解除
5. console.timeで所要時間を計測
console.time('myTime'); //Starts the timer with label - myTime for(var i=0; i < 100000; i++){ 2+4+5; } console.timeEnd('mytime'); //Ends the timer with Label - myTime //Output - myTime:12345.00 ms 6. オブジェクトの配列の場合はconsole.logよりconsole.tableの方が見やすい
var myArray=[{a:1,b:2,c:3},{a:1,b:2,c:3,d:4},{k:11,f:22},{a:1,b:2,c:3}] のような場合はconsole.table(myArray)とすると
7. コンソールでもインスペクトができる
要素を右クリックして「検証」を選ぶ代わりに、コンソールでinspect($('selector'))としてもインスペクトできる。
8. dirで要素のプロパティの一覧を表示できる
dir($('selector')) 9. $_で最後に評価した値を取得できる
> 1+2 3 > $_ 3 10. clear()でコンソールをクリアできる
clear()2017年1月17日火曜日
2017年1月15日日曜日
2017年1月13日金曜日
2017年1月12日木曜日
IE対策:互換表示させない。 - Qiita
http://qiita.com/rico/items/09c896290e218ed2b7c3
<head>内に以下をいれる。
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
IE11以上の表示に強制設定
<head>内に以下をいれる。
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
IE11以上の表示に強制設定
AWS VPC概要
クラウドだけどプライベートさえあれば関係ないよねっ | サーバーワークス エンジニアブログ
http://blog.serverworks.co.jp/tech/2012/11/27/awsvpcprivatecloud/
http://blog.serverworks.co.jp/tech/2012/11/27/awsvpcprivatecloud/
2017年1月11日水曜日
PHP4でsimplexml_load_file関数を使うには
simplexml_load_file関数はPHP4で使えなかったので、以下を参考にしたところすぐにできました。
助かります。
参考
PHP4 でsimplexmlを使う方法 | みる米技術部
http://tech.mirukome.com/php4-%E3%81%A7simplexml%E3%82%92%E4%BD%BF%E3%81%86%E6%96%B9%E6%B3%95/
手順
1.simplexml.class.php を以下のサイトからダウンロード
http://www.phpclasses.org/package/4484-PHP-Load-XML-files-in-PHP-4-like-SimpleXML-extension.html
※ダウンロードには上記サイトでユーザー登録が必要です。
2.本体のPHPで1のファイルを読み込み
require_once("simplexml.class.php");
3.本体のPHPにファンクションを追加
if(!function_exists("simplexml_load_file")){
function simplexml_load_file($file){
$sx = new simplexml;
return $sx->xml_load_file($file);
}
}
以上でPHP5のsimplexmlと同様に呼び出して使えました!!
助かります。
参考
PHP4 でsimplexmlを使う方法 | みる米技術部
http://tech.mirukome.com/php4-%E3%81%A7simplexml%E3%82%92%E4%BD%BF%E3%81%86%E6%96%B9%E6%B3%95/
手順
1.simplexml.class.php を以下のサイトからダウンロード
http://www.phpclasses.org/package/4484-PHP-Load-XML-files-in-PHP-4-like-SimpleXML-extension.html
※ダウンロードには上記サイトでユーザー登録が必要です。
2.本体のPHPで1のファイルを読み込み
require_once("simplexml.class.php");
3.本体のPHPにファンクションを追加
if(!function_exists("simplexml_load_file")){
function simplexml_load_file($file){
$sx = new simplexml;
return $sx->xml_load_file($file);
}
}
以上でPHP5のsimplexmlと同様に呼び出して使えました!!
GoogleのFeed APIがほんとうに使えなくなった
とりあえず以下で対処しました。
【PHP】外部サイトのRSS情報を取得して表示させる方法。 - ONZE
http://on-ze.com/archives/1615
以下も使えそうです。
「Google Feed API」の代替として「rss-php」でRSSやAtomフィードを取得・表示する
http://www.lesson5.info/?p=392
【PHP】外部サイトのRSS情報を取得して表示させる方法。 - ONZE
http://on-ze.com/archives/1615
以下も使えそうです。
「Google Feed API」の代替として「rss-php」でRSSやAtomフィードを取得・表示する
http://www.lesson5.info/?p=392
2017年1月8日日曜日
Git 直前のコミットに変更を追加する
まだPushしてない場合、以下のようにします。
1.変更したファイルをステージに
$ git add .
2.登録されたインデックスを直前のコミットにまとめる
$ git commit --amend --no-edit
これでOKです。
参考
git commit --amendでaddし忘れたファイルを救済する
http://qiita.com/piruty_joy/items/402b5bf83479f7e3480a
1.変更したファイルをステージに
$ git add .
2.登録されたインデックスを直前のコミットにまとめる
$ git commit --amend --no-edit
これでOKです。
参考
git commit --amendでaddし忘れたファイルを救済する
http://qiita.com/piruty_joy/items/402b5bf83479f7e3480a
IE11 CSS transfor-style:preserve-3d が効かない
IE11でもpreserve-3dは使えないいようなので、以下を参考にしました。
IEでpreserve-3dは使えないが何とかする方法 | Qaramell Blog
http://blog.qaramell.com/iwate/9601
IEでpreserve-3dは使えないが何とかする方法 | Qaramell Blog
http://blog.qaramell.com/iwate/9601
2017年1月7日土曜日
2017年1月6日金曜日
Alfrescoの各種カスタマイズ
送信メールの日本語化
tomcat/bin/setenv.sh で LANG=ja_JP-UTF8
http://www.slideshare.net/ryotawatabe/20150422-alfresco-study27thpublic
プレビューのカスタマイズ
http://www.slideshare.net/TasukuOtani/alfresco34-alfresco-5
PPTXのサイズ制限を変更等
レポジトリ内の参照
https://community.alfresco.com/thread/171305-accessing-the-image-content
AlfrescoのREST APIを活用する
http://qiita.com/SavingThrow/items/2f6f84e7d9c25afbf359
Alfrescoの検索方法 スペースはORになる
http://wadahiro.hatenablog.com/category/Alfresco
カスタマイズについて覚書
http://wadahiro.hatenablog.com/entry/20101123/1290506238
tomcat/bin/setenv.sh で LANG=ja_JP-UTF8
http://www.slideshare.net/
プレビューのカスタマイズ
http://www.slideshare.net/
PPTXのサイズ制限を変更等
レポジトリ内の参照
https://community.alfresco.
AlfrescoのREST APIを活用する
http://qiita.com/SavingThrow/
Alfrescoの検索方法 スペースはORになる
http://wadahiro.hatenablog.
カスタマイズについて覚書
http://wadahiro.hatenablog.
登録:
コメント (Atom)