[翻訳]Chrome デベロッパーコンソール 意外と知られていない10の機能 - Qiita
1. jQueryが入っていなくても$$で同等のことができる
jQueryが入っていなくても$$('.hoge'), $$('#hoge'), $$('tagName')で同等のことができる($が2個であることに注意)。
$が1個の$('.hoge')も定義されているが、こちらは配列でなく1個の要素を返してくる。
2. ページを編集できる
とすると、ブラウザ上であたかもテキストエディタのようにページを編集できるようになる。
このモードにいるときはページ内の要素がクリックに反応しなくなるので、
で元に戻せる。
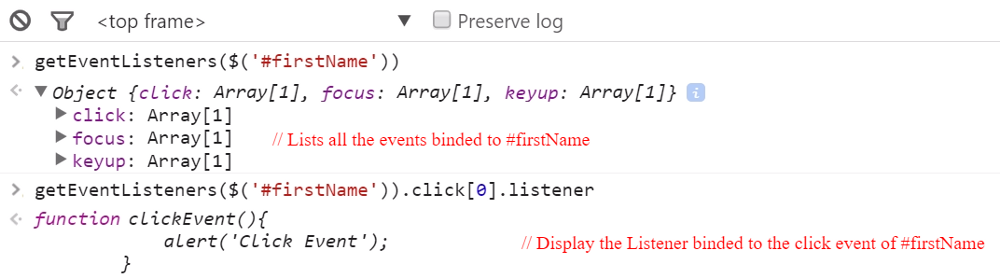
3. 要素に結び付けられたイベントリスナを調べる
4. イベント発生を監視してログ出力
monitorEvents($('selector'))で全てのイベントを監視monitorEvents($('selector'),'eventName')で指定のイベントを監視monitorEvents($('selector'),['eventName1','eventName3',….])で複数のイベントを指定unmonitorEvents($('selector'))で監視解除
5. console.timeで所要時間を計測
6. オブジェクトの配列の場合はconsole.logよりconsole.tableの方が見やすい
のような場合はconsole.table(myArray)とすると
7. コンソールでもインスペクトができる
要素を右クリックして「検証」を選ぶ代わりに、コンソールでinspect($('selector'))としてもインスペクトできる。


0 件のコメント:
コメントを投稿